Questions for advertisers remain.
Device fragmentation is a tenacious problem for content providers and advertisers. The rapid adoption of smartphones and tablets, the growing popularity of internet-connected TVs and the promise of web-enabled everyday devices like watches and eye glasses means digital content will need to be served to an ever-increasing number of screens, according to a new eMarketer report, “Responsive Design: A Solution for Publishers, a Question for Advertisers.”
Responsive web design—a single-URL site configuration that enables content providers to dynamically adjust content to fit the screen of any internet-enabled device—is seen as a way of addressing the challenge of a multiscreen environment.
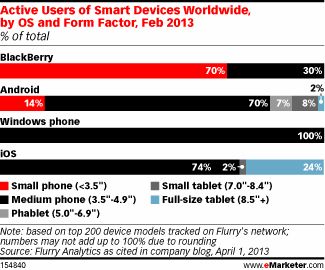
To understand which screen sizes were most widely used by consumers worldwide, and determine where to begin when thinking about responsive design, app measurement firm Flurry Analytics analyzed the top 200 device models as measured by active users on Flurry’s app platform, which represented more than 80% of all usage. Dissecting the data by operating system showed the vast majority of Android and iOS devices in use on the Flurry platform—and all Window devices—were “medium phones.”
In its purest form, responsive design is a single-URL site framework that uses fluid grids, HTML and CSS3 media queries to automatically rearrange and resize digital content to fit the viewport (the viewing area on a screen) of any device used to access the site. The bulk of the decision-making is done client-side, not server-side, which means the browser responds to various parameters to decide how to display the page or even what functionality to provide.
Physical conditions such as height, width, resolution and orientation of the device in use are tested using media queries. Depending on the outcome of the “test,” the layout dynamically reshuffles content from an original, default design to one which best matches the conditions encountered.
December 2012 survey data from market research firm eConsultancy showed a considerable number of client-side marketers worldwide, half of which were based in North America, had experience using responsive design. Nearly 70% of respondents described their experience level with responsive design as “average” or better, and more than half of that group described their companies as “ahead of the curve” or “state of the art” when it came to the design technique.
Still, for advertisers, responsive design has its challenges.
Ad serving systems are not fully ready for responsive sites and neither are marketers. Serving display ads to a fluid content environment requires extra coding and tagging on the publisher’s side. Ad servers are likely to evolve quickly to relieve this burden. However, marketers are wary of the idea of responsive ads for fear a dynamic “one size fits all” ad will fail to take the site user’s context into account. For now, advertisers prefer to stay with fixed ads and publishers are happy to accommodate them.